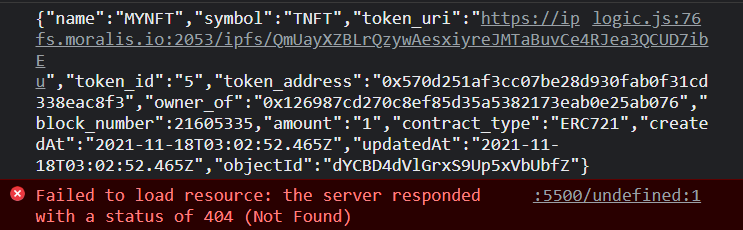
Trying to fetch(token_uril)
Like so:
async function getNFTs() {
const queryAll = new Moralis.Query("PolygonNFTOwners");
queryAll.equalTo("owner_of", ethereum.selectedAddress);
const data = await queryAll.find();
const nftArray = [];
for (let i = 0; i < data.length; i++) {
console.log(JSON.stringify(data[i]));
try {
const metadataInfo = await fetch(data[i]["token_uri"]); // This line
const metadata = await metadataInfo.json();
const nft = { "object_id": data[i].id, "token_id": data[i]["token_id"], "token_uri": data[i]["token_uri"], "contract_type": data[i]["contract_type"], "token_address": data[i]["token_address"], "image": metadata["image"], "name": metadata["name"], "description": metadata["description"] }
nftArray.push(nft)
}
catch(err) {
console.log(err);
continue;
}
}
return nftArray;
}
Having an issue with this line.
const metadataInfo = await fetch(data[i]["token_uri"]);
it’s using the inbuilt fetch not a bespoke function.