this page on moralis documentation , I am using react
is this link not up-to-date?
Yes the code in that link works. Which version of moralis and react-moralis are you using? How have you imported Moralis?
I am using moralis-v1 from here
https://github.com/MoralisWeb3/Moralis-JS-SDK-v1/
and not sure how to check the version of react-moralis but it is from the boilerplate here
and this is my import

You can check your package.json file - this is where all your project’s dependencies are.
Try importing Moralis like this:
import Moralis from 'moralis';
To use moralis-v1, you would need to update to [email protected] but this may break the boilerplate because it’s quite outdated.
I tried the new import statement still getting same error
Try using account, chainId from useMoralis instead of const { account, chainId } = Moralis;:
const { account, chainId } = useMoralis();
You may need to comment out these statements:
if (!account) {
throw new Error('Connecting to chain failed, as no connected account was found');
}
if (!chainId) {
throw new Error('Connecting to chain failed, as no connected chain was found');
}
Because the state updates won’t be synchronous so these will probably fail.
You need to use that hook at the top of the function component similar to the other useMoralis:
export const AuthenticateModal = ({ isOpen, onClose }: AuthenticateModalProps) => {
// in your case, it's function Account() - there are already hooks you are using here
const { authenticate, enableWeb3 } = useMoralis();
// can add account, chainId
This is a React concept not related to Moralis.

still not working
small update. I used the address from
const { walletAddress, chainId} = useMoralisDapp();
it is requesting to sign now. However I have problems with others

this is NativeBalance hook
import { getNativeByChain } from “helpers/networks”;
import { useMoralisDapp } from “providers/MoralisDappProvider/MoralisDappProvider”;
import { useEffect, useMemo, useState } from “react”;
import { useMoralis, useMoralisWeb3Api, useMoralisWeb3ApiCall } from “react-moralis”;
export const useNativeBalance = (options) => {
const { account } = useMoralisWeb3Api();
const { Moralis } = useMoralis();
const { chainId, walletAddress } = useMoralisDapp();
const [balance, setBalance] = useState({ inWei: 0, formatted: 0 });
const nativeName = useMemo(() => getNativeByChain(options?.chain || chainId), [options, chainId]);
const {
fetch: getBalance,
data,
error,
isLoading,
} = useMoralisWeb3ApiCall(account.getNativeBalance, {
chain: chainId,
address: walletAddress,
...options,
});
useEffect(() => {
if (data?.balance) {
const balances = {
inWei: data.balance,
// missing second argument (decimals) in FromWei function,
formatted: Moralis.Units.FromWei(data.balance),
};
setBalance(balances);
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [data]);
return { getBalance, balance, nativeName, error, isLoading };
};
does this code need to be modified too?
You’re getting these errors after you authenticate?
If it’s before, it may be related to this issue.
can you explain what ‘x-parse-application-id’ and ‘appidhere’ are? I will try to see if that fixes it
in my .env for self server app id =001
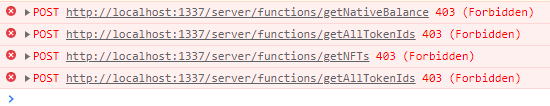
Yes you would put in your own server’s appId. x-parse-application-id is the name of the header that is needed to get past the unauthorized (403 Forbidden) issue if you are not authenticated.
I am not sure if that issue is related to yours exactly but you can try it.
it worked! thanks for the help! I am having another issue a bit unrelated I created another issue
Hello,
In my cloud functions, there is a param which is array of string. (request.params.pendingSlots)
Parse.Cloud.define(‘startBattle’, async (request: { user: { get: (arg0: string) => any; }; params: { wallet: string; mainOwner: any; lang: string; roosterId: string; pendingSlots: string[]; }; }) …
however, when I read it in the function, it becomes string. For example (I used Postman):
request.params.pendingSlots = [“142218”, “0”, “0”, “0”,“0”, “0”, “0”]
–> it returns request.params.pendingSlots[2] = 1 which is the second character, not the second item in the array
Am I sending Post request incorrectly via Postman? or how should I modify the cloud function declaration?
Thanks
I don’t know about the function declaration, all parameters are found in request, you can use console.log(JSON.stringify(request)) to see how it looks
all the parameters should be in a json format that you can parse in order to extract the data
maybe you have to do a json parse for that request.params.pendingSlots in order to get the list
Hi Team, I have my dApp on the free plan and looking to self host the server and migrate all functionalities currently we are using in the application. Will there be any issues in working on the migration past Dec 1st?

